好用的wordpress语法高亮插件! 自制
这是个wordpress语法高亮插件
和你现在用的大多数应该都不一样
根据范学长的建议.实现了在框框里面就能看到你高亮的代码
使用的时候点击编辑器上面的按钮
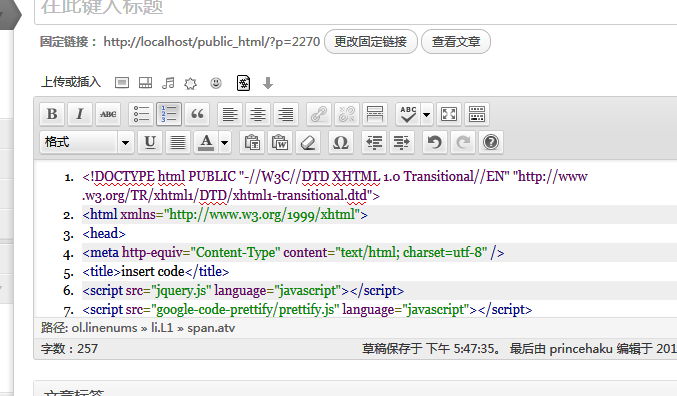
插入的代码会预先在编辑器里面看到
效果如下
然后你可以直接进行修改~
高亮部分使用google-code-prettify
示例如下
- <?php
- /**
- * Media Library administration panel.
- *
- * @package WordPress
- * @subpackage Administration
- */
- /** WordPress Administration Bootstrap */
- require_once( ‘./admin.php’ );
- if ( !current_user_can(‘upload_files’) )
- wp_die( __( ‘You do not have permission to upload files.’ ) );
- $wp_list_table = _get_list_table(‘WP_Media_List_Table’);
- $pagenum = $wp_list_table->get_pagenum();
- // Handle bulk actions
- $doaction = $wp_list_table->current_action();
- ?>
================================================================
已经放到wordpress官网了 安装插件的时候搜索google-syntax就可以安装了
官网插件地址 http://wordpress.org/extend/plugins/google-syntax/
本地下载地址 [download id=”24″]


很好,
cdut-boy
29 7 月 11 at 8:08 下午
怎么没有插入CSS的选项呢?
duola
20 11 月 11 at 6:50 下午
不能自动断行
duola
20 11 月 11 at 7:04 下午
比如代码中有了lucky wordpress就会自动关联到lucky表情,如果取消掉啊?谢谢!
duola
20 11 月 11 at 7:15 下午
额..貌似我的没关的 = =.. 谢谢反馈..之后修复掉.
princehaku
22 11 月 11 at 5:18 下午
如果加上CSS高亮就好了,平时比较少写到什么c语言啊什么的,倒是用wordpress的比较多css、php、html。
谢谢拉
duola
22 11 月 11 at 5:52 下午
很别致的插件~顶一个~
imshanks
3 2 月 12 at 9:39 上午
为什么普通的用户,就是投稿者看不到这个按钮呢。请问该怎么改呢,谢谢
da
10 3 月 12 at 8:19 上午
那个用户是没有那个条的 图片也不能上传
princehaku
11 3 月 12 at 2:20 下午