第一份工作.
昨天去见了boss
映象挺好的..
说了很多..确实很有道理..
客户至上..
不像平时做些小东西..做不来扔了就可以了..
然后问了下我常用的东西和我平常的事情
我感觉公司还不错..有的东西不知道..没用过,,
大家在一起做东西挺安逸得,,,
时间有点紧..没一一认识那里工作的人…
明天就去啦~..把大家都认熟!!!
ps:电梯太恐怖了…
另外附个昨晚弄的..因为昨天面试的时候遇到了..
假期计划..
1.尽量找工作..
2.看java..
3.科技立项..
4.QQmsger..
5.phptager..
…要学的还很多哎…
啊….
重新回来了
在本博客挂掉很久后…
我决定重新转移回来自己的阵地…
系统还是用的WordPress..
等有空了再自己写..
百度的文章会慢慢迁移过来..
然后还有新做的东西也发布在这里啦~.
jquery实现的图片切换效果
代码如下
02 $("#test").animate({left:"900px"},1).animate({left:"1px"},500)
03 var on=0;
04 $(document).ready(
06 function(){$("#main").mouseenter(function() {
07 if(on==0){
08 //
09 $("#img").fadeOut("fast",function(){
10 $("#img-hover").fadeIn("slow");
11 on=1;
12 });
13 //
14 $("#leftbar").animate({height:"1px"},1).animate({height:"264px"},500)
15 $("#topbar").animate({width:"1px"},1).animate({width:"170px"},500)
16 $("#rightbar").animate({height:"1px"},1).animate({height:"264px"},500)
17 $("#bottombar").animate({width:"1px"},1).animate({width:"170px"},500)
18 }
19 });
20 $("#main").mouseleave(function() {
21 //
22 if(on==1){
23 $("#img-hover").fadeOut("slow",function(){
24 $("#img").fadeIn("fast");
25 on=0;
26 });
27 //
28 $("#leftbar").animate({height:"264px"},1).animate({height:"1px"},500)
29 $("#topbar").animate({width:"170px"},1).animate({width:"1px"},500)
30 $("#rightbar").animate({height:"264px"},1).animate({height:"1px"},500)
31 $("#bottombar").animate({width:"170px"},1).animate({width:"1px"},500)
32 }
33 });
34 });
35 </script>
没有加注释..昂昂
QQ消息机器人1.0 bug修复…

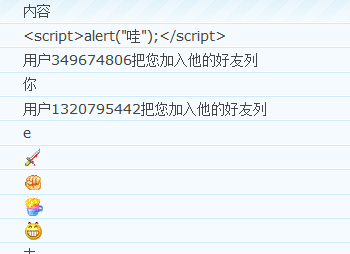
之前的表情显示有问题..修复了….
然后同时把跨站漏洞修复了…
同时修复的还有它不自动加好友的问题..
以及服务器的配置…现在弄了个srv
软件这里分享给大家…
runassrv 下载
ps:下午考了汇编…
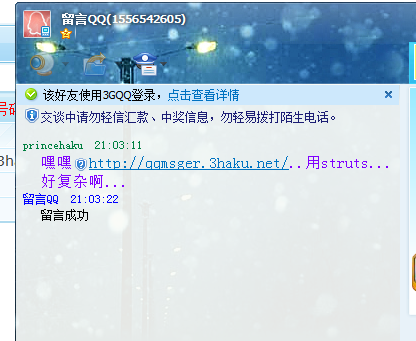
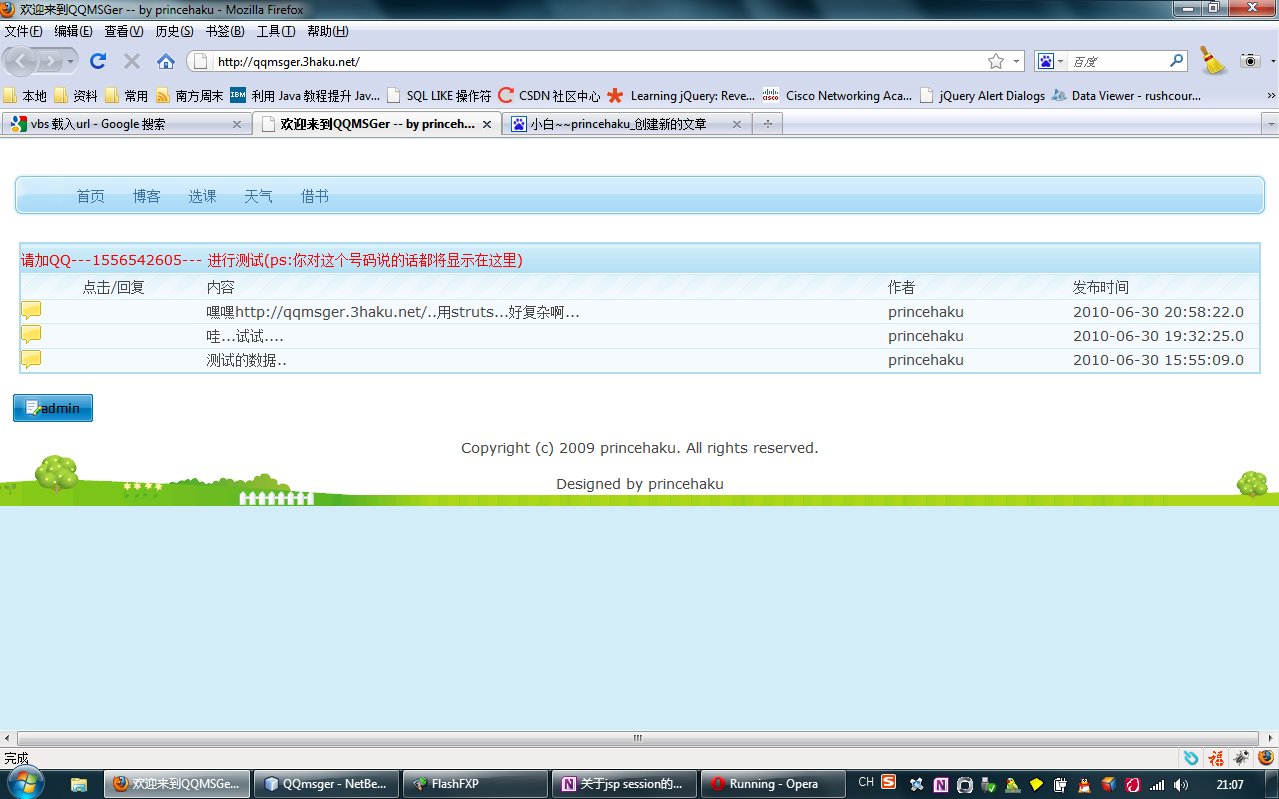
QQMSGer QQ消息机器人 第一个预览版 欢迎测试和拍砖…

用的qq协议还是比较完整滴~..
验证码的问题还没解决..不过运行个10多天应该没问题…现在所有用的ip都可以不要验证码..
等需要验证码的时候再考虑…

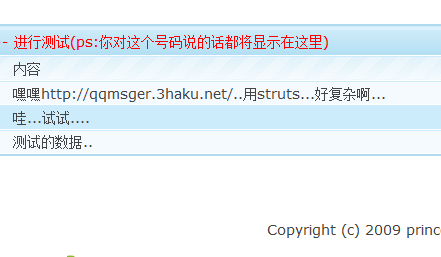
留的言..网页上就会显示出来…
因为是才看struts+hibernate…所以做了很久..
给我的感觉就是….把简单的东西复杂化….
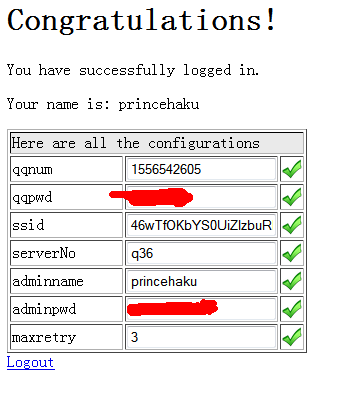
还有一个后台..不过后台只能改些设置

用了ajax的..不过看不出来了…除非网络很差….杯具…

来个全图…
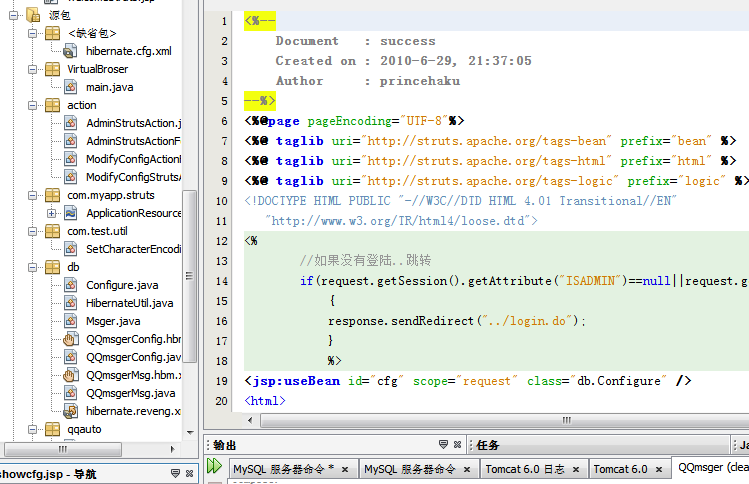
最后是两个IDE内的…
包真多啊…


啊~….还有很多要看….php暂时不想用了…有空做个其他的…
现在深入java ing….
假期希望能找到工作….
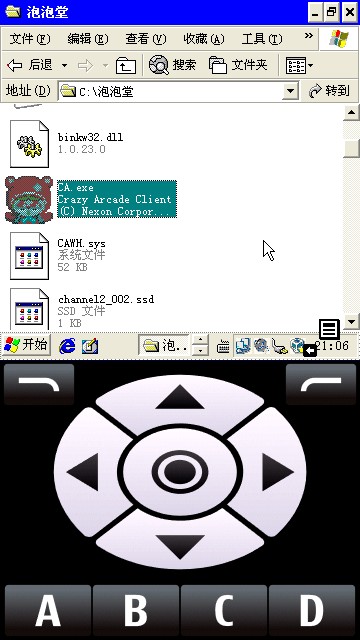
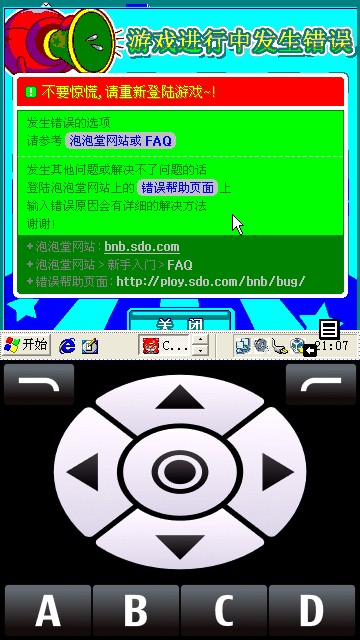
测试下…手机上玩泡泡堂…



估计是颜色位数的问题…
再找找有没类似的软件…
qq协议分析…搞定..

哈哈
可以自动回复了!….
接下来嘛….哈哈
科技立项的project建好了..
中文名字暂时还没有
啊~…….qq…

虽然写的是问号..但是我大概猜出来了..
写的应该是..
对不起..QQ无法提供部分服务..请与我们联系..您的ip..72.14.212.80…
看样子这东西放GAE不得行啊….
不过QQ的协议我都基本弄出来了…找个空间…额..
放学工处的吧…隔断时间弄…现在准备考试,,,