jquery1.4的新特性官方中文文档
网上找到的
preview:
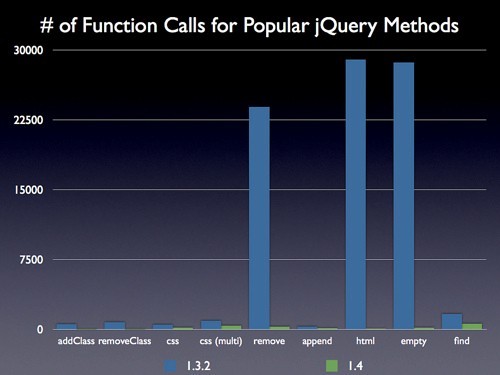
在1.4版里我们显著的降低了大部分热门jQuery方法的的复杂度。
更易用的设置函数 (Easy Setter Functions)
算来已经有一阵了,你们已经可以给.attr()传递一个函数,然后这个函数的结果会被用来赋给相应的HTML属性(attribute)上。这个功能现在被移植到所有的设置函数了: .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .before(), .after(), .replaceWith(), .wrap(), .wrapInner(), .offset(), .addClass(), .removeClass(), 以及 .toggleClass().
另外, 对于下面几个方法,当前的值会被作为第2个变量传递给这个函数。.css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .offset(), .addClass(), .removeClass(), 以及 .toggleClass().
这样代码就可以这样写:
// 找出所有A标签里的‘&’字符,然后用一个span标签包围
$(‘a’).html(function(i,html){
return html.replace(/&/gi,’&’);
});
// 给一些链接的title属性加些信息
$(‘a[target]’).attr(“title”, function(i,title){
return title + ” (新窗口打开)”;
});