Archive for the ‘Android’ Category
这个分类里面是Android的开发日志,大家一起学习Android吧!
android开发日志 9patch图的制作和使用详解
使用场景
对于不同大小的背景图片,我们常常会遇到如下情形。
比如我要制作如下的两个按钮
其实他们的背景都是同样的样式但是他们的大小和范围不一致
我们可能会尝试使用drawable进行自己写xml绘制背景图
但是像如上的图片如果用xml来实现会非常麻烦。
如果直接使用png作为背景,图片会自动进行分辨率缩放,看起来就像糊掉了
比如这样
所以这个时候9patch就派上了用场
它可以在保持原图片的部分区域同时缩放指定的区域.
这样边框就不会模糊了
缩放原理
首先它会对我们的图片外框各增加1px
然后通过黑线围城的范围来决定图片的缩放方式和内容区域
上边的黑线和左边的黑线一起围成一个区域 就是你图片允许任意调整的区域
可以单独使用表示横向或者纵向拉伸
比如如上图的按钮,我们允许中间高亮部分进行横向缩放,同时允许中间横线部分纵向缩放
右边的和下边的黑线围成的区域表示你的内容允许绘制的区域
android在绘制9path图的时候会将此区域的padding附加到组件上面
制作9patch
在Android SDK路径下
ANDROID_HOME/tools里你会找到一个draw9patch
用它打开你需要的图片
mac和linux的open在顶部。你也可以把png文件拖进来
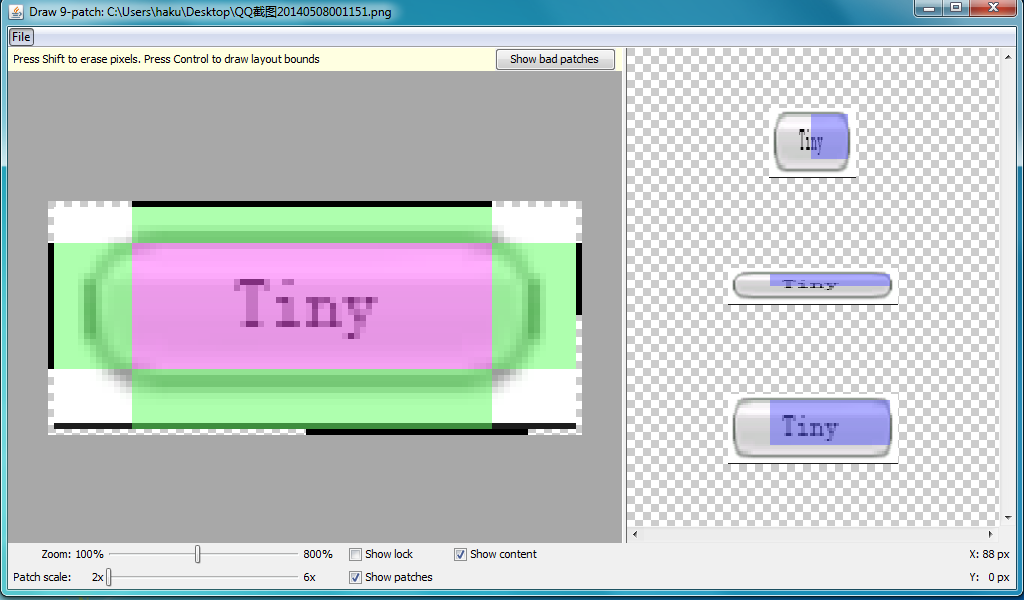
然后就可以画黑线,按shift可以擦除画的线
你可以点开下面的show content和show pathes来预览效果
右侧的三张图即在不同图片分辨率下的展示情况,紫色部分是填充内容的区域
(我的图片的字是在图上的,它不是真正的填充内容哦)
左侧绿色部分表示不会被缩放的区域
参考文档:
http://developer.android.com/guide/topics/graphics/2d-graphics.html#nine-patch
http://developer.android.com/tools/help/draw9patch.html
http://stackoverflow.com/questions/11406521/android-9-patch-tool-what-is-the-new-layout-bounds-feature/11854891#11854891